Slides einrichten
Die Slides sind vielseitig. Du kannst mit den Slides eine Präsentation (wie MS-Powerpoint, OO-Impress, Apple-Presenter) gestalten und über die Console steuern oder per Autoplay ablaufen lassen. Du kannst damit aber auch Deine Lowerthirds oder andere Effekte gestalten und in Deinem Stream einbinden.
Slides einrichten
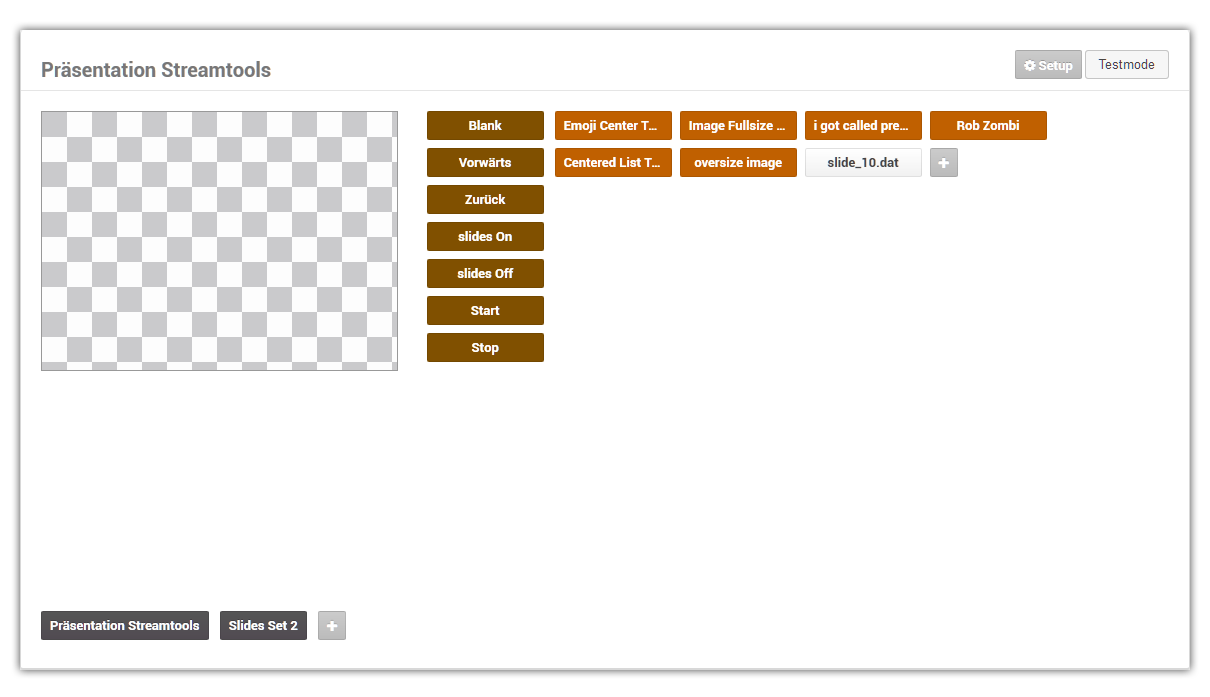
Um ein Slideset einzurichten einfach ein vorhandenes Slideset auswählen oder mit dem Add-Button ein neues Slideset anlegen. Danach findest Du in etwa folgende Übersicht.

Rechts oben ist der Setup-Button, mit dem das Slideset konfiguriert werden kann. Daneben der Schalter für den Testmode. Im Testmode kannts Du die Slides in der Vorschau (links) abrufen.
Im Setupmodus (Testmode ist NICHT aktiviert) kommst du über die einzelnen Schalter an die jeweilige Konfiguration. Im Testmode steuerst Du mit den gleichen Schalter die Vorschau.
Konfiguration des Slidesets
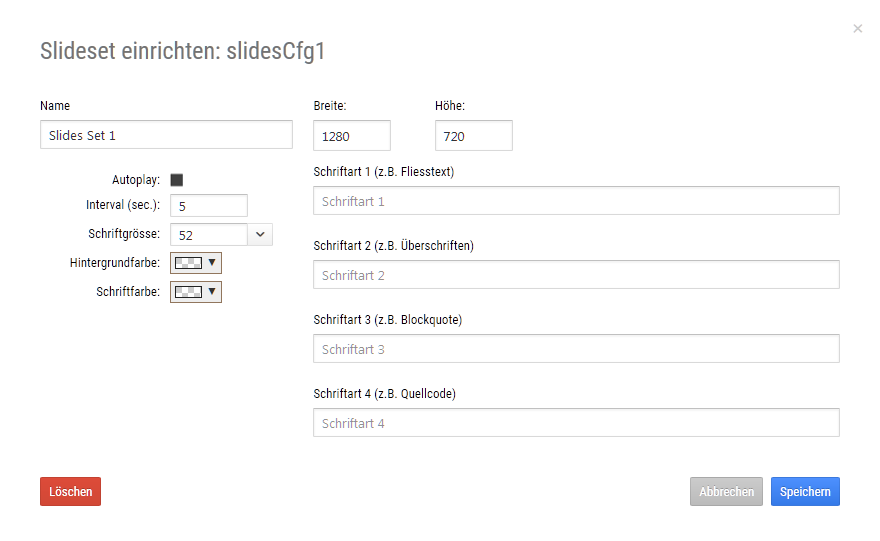
Nachdem Du den Setup-Button (rechts oben) angeklickt hast, öffnet sich folgender Dialog.

Du kannst hier das Slideset umbenennen, die Grösse des Slidesets festlegen Schriftarten einrichten, bei Bedarf das Autoplay aktivieren und einrichten, sowie Schriftgrösse, Hintergrundfarbe und Schriftfarbe festlegen.
Es gibt zwei Möglichkeiten um die eigenen Schriftarten festzulegen.
- Du suchst Dir bei https://fonts.google.com oder einem ähnlichen Dienst eine Schriftart aus und kopierst den
zur Verfügung gestellten Code des Dienstes in das jeweilige Feld
Schriftart. - Du suchst Dir eine auf Deinem System installierte Schriftart aus und gibst in das jeweilige Feld
Schriftartden Namen der ausgewählten Schriftart ein.
Slide anlegen / einrichten
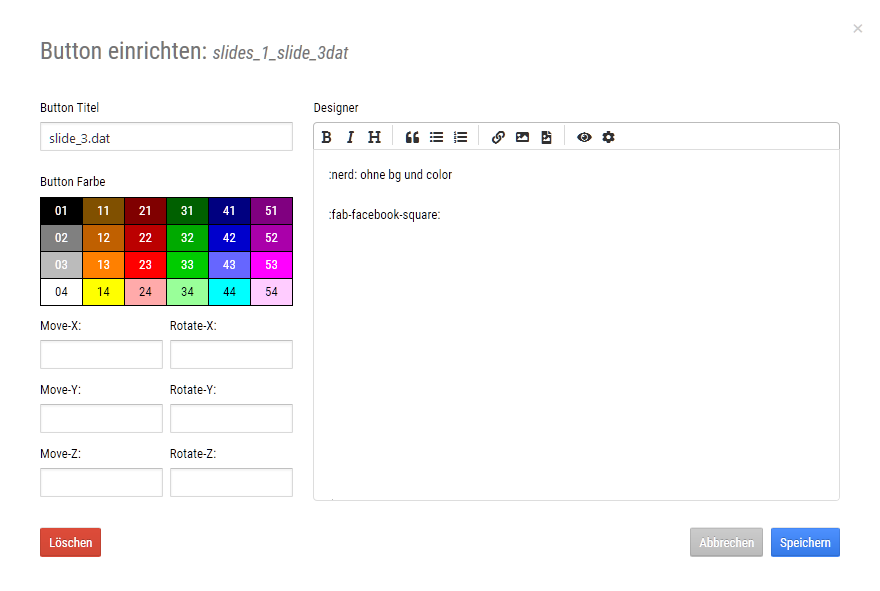
Um einen Slide (eine Folie, eine Seite) anzulegen klickst Du auf den Add-Button und wählst dann diesen neu erstellten Schalter aus. Ein Dialog wird geöffnet, der wie der folgende Screenshot ausschaut.

Oben auf der linken Seite findest Du die Einstellungen für den Schalter, der dir später in der Console angezeigt wird. Du kannst den Titel der auf dem Schalter angezeigt wird festlegen und dem Schalter eine Farbe zuordnen.
Unter der Farbauswahlbox für den Schalter, findest Du 6 Felder, in denen Du sogenannte Koordinaten eingeben kannst. Die Slides werden in einen virtuellen 3D Raum positioniert. Jeder Slide kann also individuell in diesem 3D Raum platziert werden. Wenn von einem Slide zu einem anderen Slide gewechselt wird, wandert der Viewport, durch diesen 3D Raum, zu dem neuen Slide. Diese Bewegung simuliert einen Flug durch den 3D Raum und erzeugt tolle Übergangseffekte.
- Die X-Achse ist die horizontale Koordinate (link/rechts)
- Die Y-Achse ist die vertikale Koordinate (hoch/runter)
- Die Z-Achse ist die Tiefe (vor/zurück)
Auf der rechten Seite des Dialog ist der Texteditor. Damit kann der Slide gestaltet werden. Die einfachste Art ist per Markdown-Language. Das ist eine vereinfachte Auszeichnungssprache, die im Internet weit verbreitet ist. Sie wird z.B. auf Gitlab.com oder in so ziemlich jedem Wiki (z.B. Wikipedia) verwendet. Man braucht sich bei Markdown nicht um das HTML dahinter kümmern, das übernimmt ein Parser, der aus Markdown HTML macht. Wer möchte, oder spezielle Anforderungen hat, kann auch HTML und CSS verwenden. Als Einstiegshilfe sind in der Toolbar einige Schalter enthalten, mit denen die wichtigsten Textelemente generiert werden.
Um Deinen Slide auszuschmücken kannst Du Bilder per Drag n Drop, Emojies, Font-Icons über einen Shortcut und weitere Formatierungen wie z.B. Farbcodes per BBCode, einfügen.
- Für einen Emoji verwende einfach den Namen des Emojie eingeschlossen in Doppelpunkte
:nerd: - Für ein Font-Icon verwedest Du ebenfalls die Doppelpunkte mit dem Code für das Icon.
:fas-cog:,:far-save:oder:fab-facebook-square:
Welchen Code Du verwenden kannst, findest Du für Emojies auf https://unicode.org/emoji/charts/emoji-list.html Du kannst
auf dieser Seite in der Spalte CLDR Short Name den Namen rauskopieren und verwenden. Evtl. Leerzeichen werden
mit einem Bindestrich ersetzt. so wird aus dem Namen grinning face der Code :grinning-face:
Die Font-Icons kannst Du auf der Seite https://fontawesome.com/icons?d=gallery aussuchen. Auf streamtool.net wird zur
Zeit die Version 5.4.1 verwendet. Es gibt bei der Suche nach Icons keine Unterscheidung zwischen Free und Pro Version.
Es wird alles angezeigt. Auf Streamtool.net können nur die solid, regular und brand Varianten verwendet werden.
Auf der Suchseite sind diese Icons dunkel, während die Pro-Varianten grau dargestellt werden.
Wenn Du ein Icon ausgesucht hast gehst Du auf die Detailseite, indem Du das gewünschte Icon anklickst, und suchst Dir
dort den Namen und die Variante raus. Ein Beispiel für ein solid-Icon fas-cog ein regular-Icon far-save und ein
brand-Icon fab-facebook-square.
Um z.B. ein oder mehrere Worte mit einer anderen Schriftfarbe hervorzuheben, kannst Du einen BBCode
[color=red]Wörter in rot[/color] (Wörter in rot) verwenden. Du kannst Hexcodes
#ff0000 und oder RGB- / RGBA-Anweisungen verwenden z.B. rgba(255,0,0,0.6).
Zusammengefasst: - Der Editor unterstützt Markdown (Das wird auch entsprechend angezeigt). - HTML mit Styleangaben (CSS) und Class wird unterstützt. - Emojies und Font-Icons werden unterstützt. - Bilder werden per Drag n Drop und / oder als Hintergrundbild unterstützt. - BBCode wird ebenfalls unterstützt. (z.Zt. Keine Listenelemente)
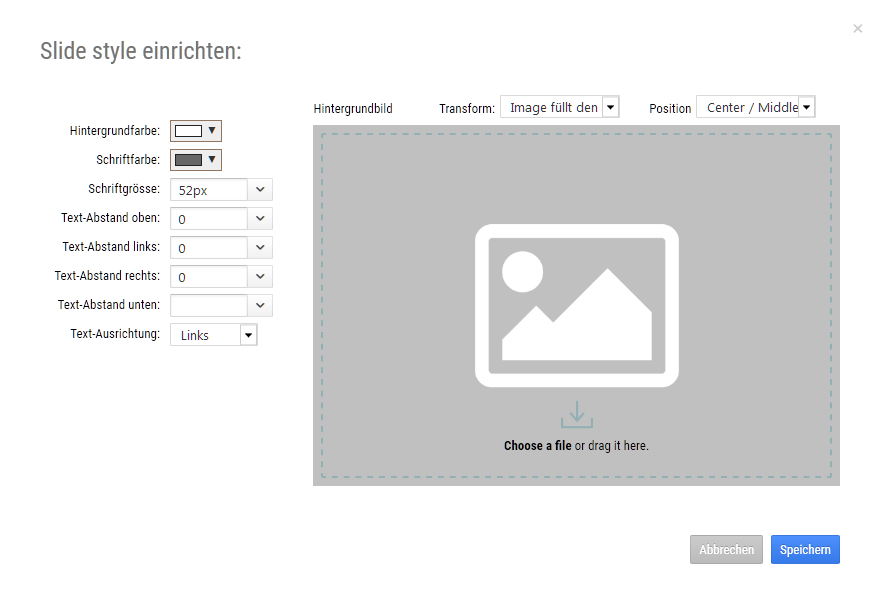
Ebenfalls in der Toolbar enthalten sind die Buttons für den Zugriff auf den Mediamanager für dieses Slideset und ein weiterer Dialog mit dem der aktuelle Slide detailiert gestylt werden kann. Siehe folgenden Screenshot.

Hier können noch einmal Schriftgrösse, Schriftfarbe und Hintergrundfarbe speziell für den aktuellen Slide eingerichtet werden. Ausserdem der Abstand vom Rand des Slides zum Inhalt des Slides. Ausserdem kann die Textausrichtung festgelegt werden und es kann ein Hintergrundbild eingerichtet werden.