Videoplayer
Mit dem Videoplayer bekommst Du Videos direkt in Deinen Stream. Du kannst die Videos uploaden und dann mit einem Klick mit der Maus oder einem Tap auf dem Tablet je nachdem wie du die Console geöffnet hast, starten. Du kannst Dir so wechselnde Hintergründe einrichten und oder "Beep-Videos" einblenden. Kein mühsames suchen auf Youtube und keine Werbeeinblendungen mehr.
Videoplayer einrichten
Erlaubte Dateiformate für Video sind *.mp4, *.avi.
Um einen Videoplayer einzurichten wählst Du einen bereits vorhandenen Videoplayer aus oder erstellst mit dem Add-Button einen neuen Videoplayer und wählst anschliessend diesen aus.
Es stehen Dir nun folgende Einstellungen zur Verfügung:
Über die generelle Konfiguration:
- Den Namen des Videoplayers anpassen.
- Die Startlautstärke festlegen.
- Die Grösse des Videoplayers festlegen.
- Ausrichtung des Videos innerhalb des Players.
- Ein Overlay (Vordergrund) einfügen.
- Ausrichtung des Overlays festlegen.
- Ein Underlay (Hintergrund) einfügen.
- Ausrichtung des Underlays festlegen.
- Das aktuelle Setup des Audiplayers löschen.
Die Standard-Buttons:
- Lautstärke reduzieren
- Pause
- Lautstärke erhöhen
- Schnellzugriff niedrige Lautstärke
- Loop
- Schnellzugriff obere Lautstärke
Button Video (-datei) abspielen:
- Datei per Drag n Drop oder Auswahl hochladen
- Name des Buttons anpassen
- Lautstärke für diese Datei festlegen
- Farbe des Buttons festlegen
- Datei löschen.
Video ausrichten
Evtl. hast Du mehrere Videos aus verschiedenen Quellen, die sich in der Grösse unterschieden. Die eine Gruppe der Videos ist 4:3 (1024x768, 800x600, 640x480, usw.) Die andere Gruppe ist evtl. 16:9 (1365x768, 1280x720, 1024x576, usw.) Und dazwischen noch welche, die andere willkürliche Abmessungen haben.
Selbstredend wird es schwierig, all die Videos in Einklang zu bringen. Das heisst, so einzubinden, dass sie alle, ohne Verzerrungen angezeigt werden. Wenn ich einen Videoplayer mit einer Grösse von 1280px x 720px, was einem Aspect Ratio von 16:9 entspricht, erstelle, dann passen Videos mit einem Aspect Ratio von 4:3 nicht wirklich in dieses Format. Ein ähnliches Problem entsteht, wenn das eine Video 16:9 1280x720 gross ist und das andere zwar auch 16:9 aber nur 1024x576 gross ist.
Es gibt hier verschiedene Techniken, um diesem Problem zu begegnen, aber es ist natürlich auch klar, dass es nicht die eine Lösung für jeden Fall und jeden Geschmack gibt. Deshalb hast Du es selbst in der Hand, welche der möglichen Setups du anwenden möchtest.
Videoposition
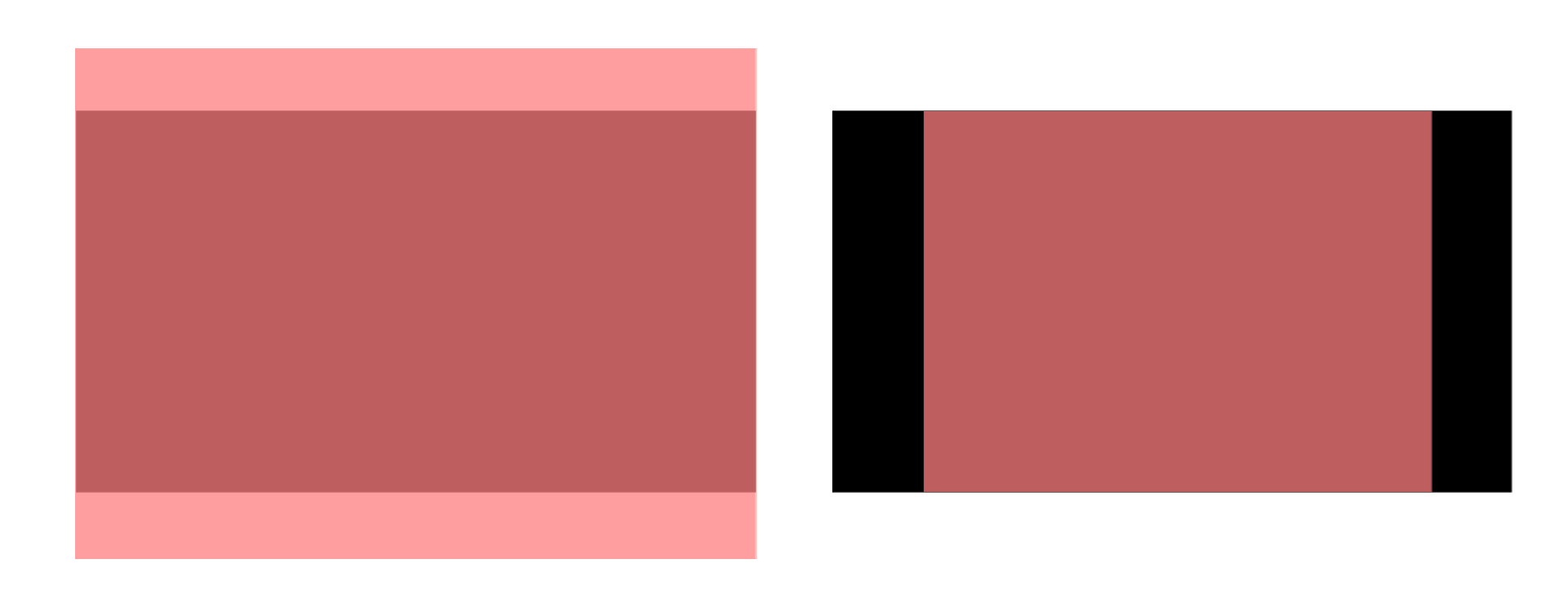
Die Position bestimmt, was sicher angezeigt wird und von welcher Seite evtl. etwas abgeschnitten wird, bzw. wo im Player evtl. der Hintergrund durchscheint bzw. was transparent ist. Es gibt folgende Positionen.
- links / oben
- oben / mitte
- rechts / oben
- rechts / mitte
- rechts / unten
- unten / mitte
- links / unten
- links / mitte
- center / mitte
Wenn Du die Option center / mitte auswählst, dann wird das Video exakt in der Mitte des
Videoplayers ausgerichtet. Wenn keine weitere Transformation eingestellt wird, dann wird ein Video
das kleiner als der Player ist den Player nicht ganz ausfüllen und es wird Hintergrund
durchscheinen bzw. es werden Teile des Players transparent sein. Wenn das Video grösser als der
Player ist, dann werden Teile des Videos abgeschnitten. In beiden Fällen wird es oben und unten
sowie links und rechts immer gleich viel sein, das abgeschnitten wird bzw. teile des Players
transparent sind.
Wenn Du die Option links / oben auswählst, dann wird das Video exakt links oben im Player
ausgerichtet. Der obere Rand des Videos schliesst mit dem oberen Rand des Players ab. Der linke
Rand des Videos schliesst mit dem linken Rand des Players ab. Ist das Video grösser als der
Player, dann wird das Video rechts bzw. unten beschnitten. Ist das Video kleiner, dann wird rechts
bzw. unten im Player nicht alles ausgefüllt.
Videotransform
Es gibt 4 Einstellungen mit denen das Video in den Player eingepasst werden kann. Das funktioniert im Zusammenspiel mit der Position, wie gerade beschrieben. Die Einstellungen für die Transformation sind wie folgt.
- Video füllt den ganzen Player aus.
- Video wird in den Player eingepasst.
- Video wird gestreckt.
- Keine Anpassung.

Bei der Option Video füllt den ganzen Player aus wird das Video ausgehend von der eingestellten
Position soweit vergrössert, bis der ganze Player ausgefüllt ist. Das Seitenverhältnis wird
beibehalten.
Bei der Option Video wird in den Player eingepasst wird das Video ausgehend von der eingestellten
Position soweit vergrössert, bis das Video den Player soweit wie möglich ausfüllt, ohne dass etwas
abgeschnitten wird. Das Video ist komplett sichtbar. Das Seitenverhältnis wird beibehalten. Ist
Das Video allerdings schmäler oder niedriger als der Player, dann kann es sein, dass Teile des
Hintergrunds durchscheinen bzw. Teile des Players transparent sind.

Keine Anpassung verhält sich genau so wie oben bei Videoposition beschrieben. Das Video wird nicht
vergrössert und nicht verkleinert. Es wird in den Originalabmessungen angezeigt.
Bei der Option Video wird gestreckt wird das Video unabhängig des Aspect Ratios einfach gestreckt.
Dabei werden sicher alle Bereiche des Players ausgefüllt. Das Video könnte verzerrt dargestellt
werden, da das Seitenverhältnis nicht berücksichtigt wird.
Overlay / Underlay
Wie wir vorher gelernt haben, könnte es sein, dass Teile des Videoplayers Transparent sind. Das würde bedeuten, dass Dinge durch den Player durchscheinen könnten. Um dem zu begegnen hast Du die Möglichkeit ein sogenanntes Underlay (Hintergrund) einzusetzen. Das kann eine schwarze Grafik oder ein Muster oder dergleichen sein. Du kannst für diese Hintergrundgrafik ebenfalls Einstellungen vornehmen, wie Du sie vorher beim Videoplayer gelernt hast. Wenn Du dich für die Verwendung einer Hintergrundgrafik entscheidest, dann wird diese immer geladen, und an Stellen, die durch das Video nicht verdeckt werden, wird dann die Hintergrundgrafik durchscheinen.
Das Overlay (Vordergrund) wird über das Video gelegt. Natürlich hat dieses Overlay selbst transparente Teile, an denen das Video durchscheint. Du könntest als Overlay ein Bild von einem Bilderrahmen wählen. Und an Stelle des Bildes machst Du diese Fläche Transparent. So wird dann das Video immer in einem Bilderrahmen dargestellt. Auch hier gibt es die gleichen Einstellungen wie bei dem Underlay.
Erlaubte Dateiformate sind *.png, *.jpg, *.bmp, *.gif.
Lautstärke Einstellungen
Wenn Du mehrere Videodateien, womöglich noch aus unterschiedlichen Quellen hast, dann wird Dir vermutlich schon aufgefallen sein, dass diese Dateien selten den gleichen Lautstärkepegel haben. Die eine Datei ist ein bisschen leiser als die restlichen Dateien und eine andere Datei ist ein bisschen lauter als die restlichen. Diesen Unterschied über den Mixer in der Encodersoftware auszugleichen ist etwas mühsam. Zudem kann es auch vorkommen, dass man vergisst den Lautstärkepegel über den Mixer anzupassen.
Mit dem Videoplayer kann man diesen Umstand ausgleichen. Man kann einen Standardlautstärkepegel einstellen. Und die Medien erhalten ihren individuellen Lautstärkepegel. Der individuelle Lautstärkepegel ist immer eine Angabe im Verhältnis zur Grundlautstärke. Daraus wird die tatsächliche Lautstärke errechnet. So kann im optimalen Fall ein stetiges nachregeln im Mixer vermieden werden.
Alle Lautstärkeangaben werden in Prozent angegeben. Angenommen, du stellst die Grundlautstärke auf
80% ein, und die Lautstärke der Datei ebenfalls auf 80%, dann ist die tatsächliche Lautstärke
64%. Die tatsächliche Lautstärke berechnet sich (80/100) * (80/100) * 100
Um das System zu verdeutlichen gehen wir einfach mal davon aus, Du hast 3 Videodateien. Eine davon ist genau richtig abgemischt (Video1). Eine ist etwas zu leise (Video2), und die letzte ist etwas zu laut (Video3). Du richtest nun die Grundlautstärke auf 80% ein. Video1 bekommt ebenfalls 80%. Video2, die etwas zu leise ist, bekommt 120% und Video3, die etwas zu laut ist, bekommt 60%. Daraus ergeben sich folgende Werte für die tatsächliche Lautstärke.
- Video1 64% (80/100 * 80/100 * 100)
- Video2 96% (120/100 * 80/100 * 100)
- Video3 48% (60/100 * 80/100 * 100)
Das schaut in Zahlen ein bisschen nach Misch Masch aus, wenn aber die richtigen Einstellungen ausgewählt werden, erscheinen alle 3 Dateien gleich laut, obwohl sie recht unterschiedlich abgemischt sind.
in die Encodersoftware einbinden
Der Videoplayer wird am besten angezeigt, wenn beim einrichten der Browsersource die gleichen Grössenangaben verwendet werden, wie sie auch im Streamtool verwendet wurden. Selbstverständlich kann diese Quelle wie jede andere Quelle dann auch per Transform bzw. Filter verändert werden.