Ticker einrichten
Mit der Ticker Komponente kannst Du eine Laufschrift in Deinen Stream integrieren. Einfach Text eintragen, nach Bedarf noch ein paar Einstellungen vornehmen und über eine Browserquelle in OBS einbinden. Fertig!
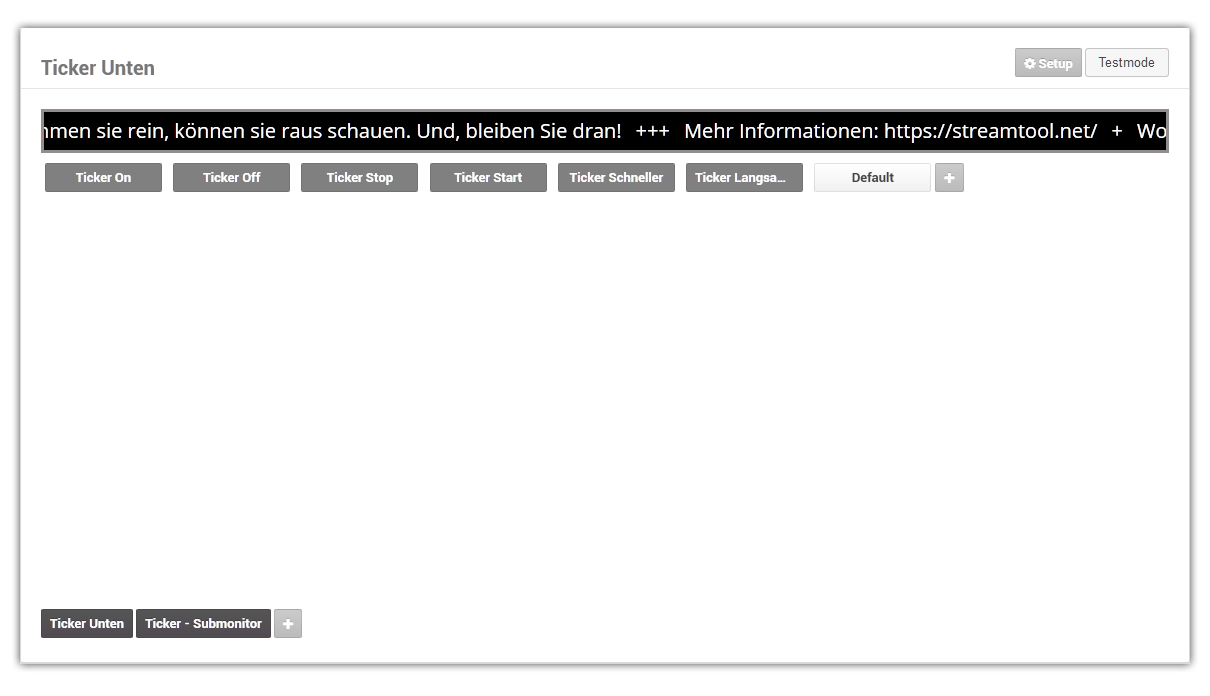
Um einen Ticker einzurichten wählst Du einen bereits vorhandenen Ticker aus oder erstellst mit dem Add-Button einen neuen Ticker und wählst anschliessend diesen aus.
Es stehen Dir nun folgende Einstellungen zur Verfügung:

Über die generelle Konfiguration: (Schalter Setup - rechts oben)
- Den Namen des Tickers anpassen.
- Die Schriftart auswählen
- Die Geschwindigkeit festelgen
- Schriftgrösse
- Hintergrund-, Schrift- und Randfarbe
Schriftart auswählen
Es gibt zwei Möglichkeiten um eine eigene Schriftart festzulegen.
- Du suchst Dir bei https://fonts.google.com oder einem ähnlichen Dienst eine Schriftart aus und kopierst den
zur Verfügung gestellten Code des Dienstes in das Feld
Schriftart. - Du suchst Dir eine auf Deinem System installierte Schriftart aus und gibst in das Feld
Schriftartden Namen der ausgewählten Schriftart ein.
Über den Ticker-Button selbst (der erste heisst Default)
- Den Namen und die Farbe des Schalters festlegen
- Den Text bearbeiten
- Die einzelne Komponente löschen
Text bearbeiten
Es ist ein normales Textfeld. Es zeigt keine Formatierungen an. Du kannst aber normale HTML-Tags verwenden um Teile
des Textes in der Laufschrift FETT (<b>FETT</b>) oder KURSIV (<i>KURSIV</i>) darzustellen.
Ausserdem kannst Du Emojies und Font-Icons über einen Shortcut einfügen.
- Für einen Emoji verwende einfach den Namen des Emojie eingeschlossen in Doppelpunkte
:nerd: - Für ein Font-Icon verwedest Du ebenfalls die Doppelpunkte mit dem Code für das Icon.
:fas-cog:,:far-save:oder:fab-facebook-square:
Welchen Code Du verwenden kannst, findest Du für Emojies auf https://unicode.org/emoji/charts/emoji-list.html Du kannst
auf dieser Seite in der Spalte CLDR Short Name den Namen rauskopieren und verwenden. Evtl. Leerzeichen werden
mit einem Bindestrich ersetzt. so wird aus dem Namen grinning face der Code :grinning-face:
Die Font-Icons kannst Du auf der Seite https://fontawesome.com/icons?d=gallery aussuchen. Auf streamtool.net wird zur
Zeit die Version 5.4.1 verwendet. Es gibt bei der Suche nach Icons keine Unterscheidung zwischen Free und Pro Version.
Es wird alles angezeigt. Auf Streamtool.net können nur die solid, regular und brand Varianten verwendet werden.
Auf der Suchseite sind diese Icons dunkel, während die Pro-Varianten grau dargestellt werden.
Wenn Du ein Icon ausgesucht hast gehst Du auf die Detailseite, indem Du das gewünschte Icon anklickst, und suchst Dir
dort den Namen und die Variante raus. Ein Beispiel für ein solid-Icon fas-cog ein regular-Icon far-save und ein
brand-Icon fab-facebook-square.
in die Encodersoftware einbinden
Der Ticker kann auf der Seite Links leicht am Namen identifiziert werden. Einfach die zugrhörige Url kopieren und in
der Encodersoftware eine Browsersource einrichten. Die Höhe des Tickers ist 44px.